Cara Membuat tag Judul di HTML (H1,H2,H3) - Posting Kali ini tentang cara membuat Tag (H1,H2,H3) melanjutkan posting pembelajaran HTML sebelumnya, tentang cara mudah membuat paragraf Tag (p).
Seperti pada saat anda membuat sebuah laporan pada judul ms.word dimana H1 sebagai judul awal Dan H2 sebagai sub judul, begitu juga H3,H4 dst.nya sebagai Sub judul dari H1.
Sebenarnya tidak jauh berbeda H1 sebagai aturan judul awal jadi dominannya ukuran Hurufnya lebih besar Dari pada H2,H3 dlln.
PENERAPAN Tag H1
Pada penggunaan Tag H1 di HTML dapat di tulis dengan tag ini <h1> .sekali lagi UPPERCASE (huruf besar) tidak jadi masalah, mau anda menulis seperti ini <H1> sama saja dengan <h1> , dan jangan lupa Tag penutupnya </h1>.
Contoh penerapan dengan struktur HTML + paragraf tag <p>.
<!Doctype html>
<html>
<head>
<title>Judul situs</title>
</head>
<body>
<h1>Dongeng Ngawur</h1>
<p>pada suatu hari ada seorang anak yang sangat jenius dia
berada disebuah desa terpencil jauh Dari hingar bingar Kota, namun dia
sangat jenius. Ada beberapa temuan yang dia ciptakan , salah satunya
menciptakan sebuah ruang Dan waktu berdiamter 20cm seukuran lubang
tikus, namun penemuannya sangat dirahasiakan hanya dia yang tau.
Tamat…<p>
</body>
</html>
seperti halnya, pada ms.word, jika ingin meletakkan Judul H1 terletak pada bagian tengah, maka untuk masalah ini , ada tag yang bisa anda pakai yaitu , tag <center> , tag ini memposisikan text berada pada tengah halaman, maka pada tag judul h1 dapat anda terapkan / kombinasikan bersama tag <center>, logikanya bungkus tag <center> dengan element <h1> seperti contoh di bawah ini :
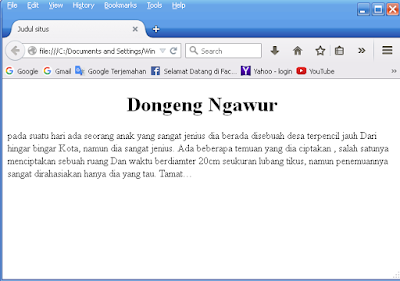
Contoh penerapan dengan penambahan tag posisi pada H1.
<!Doctype html>
<html>
<head>
<title>Judul situs</title>
</head>
<body>
<h1><center>Dongeng Ngawur</center></h1>
<p>pada suatu hari ada seorang anak yang sangat jenius dia
berada disebuah desa terpencil jauh Dari hingar bingar Kota, namun dia
sangat jenius. Ada beberapa temuan yang dia ciptakan , salah satunya
menciptakan sebuah ruang Dan waktu berdiamter 20cm seukuran lubang
tikus, namun penemuannya sangat dirahasiakan hanya dia yang tau.
Tamat…<p>
</body>
</html>
outputnya akan menjadi seperti ini :
sebenarnya, tag <center> bisa anda hilangkan dan gunakan pada kode text align pada CSS jadi tag H1 tidak terganggu dengan penempatan h1 , dimana h1 dapat berdiri sendiri, namun karena ini tentang pembelajaran HTML jadi boleh-boleh saja membungkusnya dengan tag <center>. Pelajari kode CSS pada artikel saya selanjutnya, untuk awalan, bagusnya anda mempelajari HTML terlebih dahulu.
untuk sub - sub judul seperti, h2 , h3 ,h4 dst.nya, saya rasa sama saja. lihat contoh kode di bawah ini :
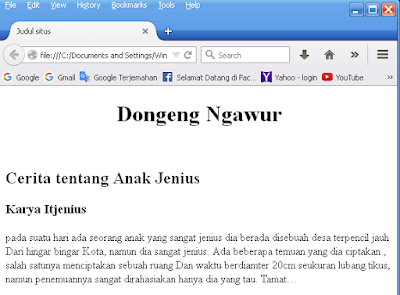
Contoh penerapan dengan penambahan tag posisi pada H1.
outputnya akan menjadi seperti ini :
<!Doctype html>
<html>
<head>
<title>Judul situs</title>
</head>
<body>
<h1><center>Dongeng Ngawur</center></h1>
<br>
<h2>Cerita tentang Anak Jenius</h2>
<h3>Karya Itjenius</h3>
<p>pada suatu hari ada seorang anak yang sangat jenius dia
berada disebuah desa terpencil jauh Dari hingar bingar Kota, namun dia
sangat jenius. Ada beberapa temuan yang dia ciptakan , salah satunya
menciptakan sebuah ruang Dan waktu berdiamter 20cm seukuran lubang
tikus, namun penemuannya sangat dirahasiakan hanya dia yang tau.
Tamat…<p>
</body>
</html>
outputnya akan menjadi seperti ini :
pada kasus output halaman HTML di atas, dimana secara otomatis tercipta perbedaan ukuran antara h1,h2, dan h3 , dengan begitu sebagai pembaca yang membaca halaman pada browser menjadi lebih nyaman untuk dibaca dan dapat membedakan sebuah judul dan sub - sub judulnya.
saya rasa sampai disini dulu, untuk melanjutkan pembelajaran tentang HTML dasar, anda dapat membaca artikel saya yang ini Cara Membuat Menu Daftar/List di HTML dengan (tag li), semoga pembelajaran tentang tag judul kali ini dapat bermanfaat, thanks.










- Berkomentarlah Dengan Bijak.
- No link, S@ara, P#rn, etc.
- Jadilah Orang Cerdas agar anda Cerdas .wkwkwkw.
EmoticonEmoticon